2.HTML help
In this section, I would love to mention some HTML codes that you will frequently be using. I copied them to a Word document so I won’t have to search for them everytime, nor will I have to write them manually (sometimes lazy people find the best solutions).
Blue note infobox
![]() Code: <div class="infobox"><div class="infobox_content"><em><strong>Note:</strong></em> Insert text here</div></div>
Code: <div class="infobox"><div class="infobox_content"><em><strong>Note:</strong></em> Insert text here</div></div>

Code: <div class="infobox" style="width:44%"><div class="infobox_content"><em><strong>Note:</strong></em> Insert text here</div></div>
Red important infobox
![]() Code: <div class="infobox_pink"><div class="infobox_content"><em><strong>Important:</strong></em> Insert text here</div></div>
Code: <div class="infobox_pink"><div class="infobox_content"><em><strong>Important:</strong></em> Insert text here</div></div>
Small font

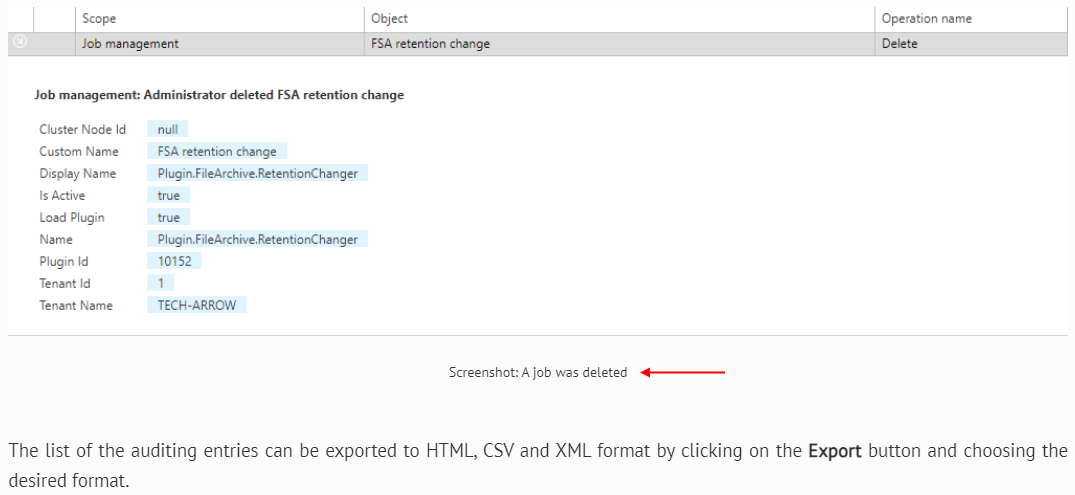
Code: <small>Screenshot: A job was deleted</small>
Indent before text – sometimes easier and better to use this than bullets or numbering

Code: <p style="text-indent: 5%;"> Text with 5% indent</p>
Colored font

Code: <span style="color: #1E90FF;">Colored font</span>
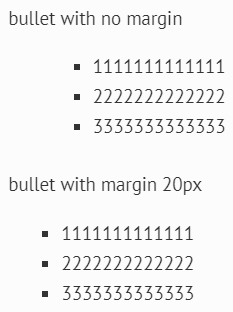
Adding margin to bullets

Code:
bullet with margin 20px
- <ul style="margin-left:20px;"><li>1111111111111</li>
<li>2222222222222</li>
<li>3333333333333</li></ul>
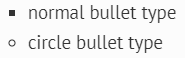
Circle type bullet

Code:
- <ul><li>normal bullet type</li>
<li type="circle">circle bullet type</li></ul>
Different font type

Code:
This is the usual font type.
<font style="font-family:Comic Sans MS;">This is Comic Sans MS font type.</font>
<font style="font-family:courier new;">This is Courier New font type.</font>
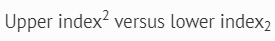
Upper index and lower index

Code: Upper index<sup>2</sup> versus lower index<sub>2</sub>
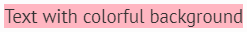
Text with colorful background

Code: <span style="background-color:#FFB6C1;">Text with colorful background</span>
